
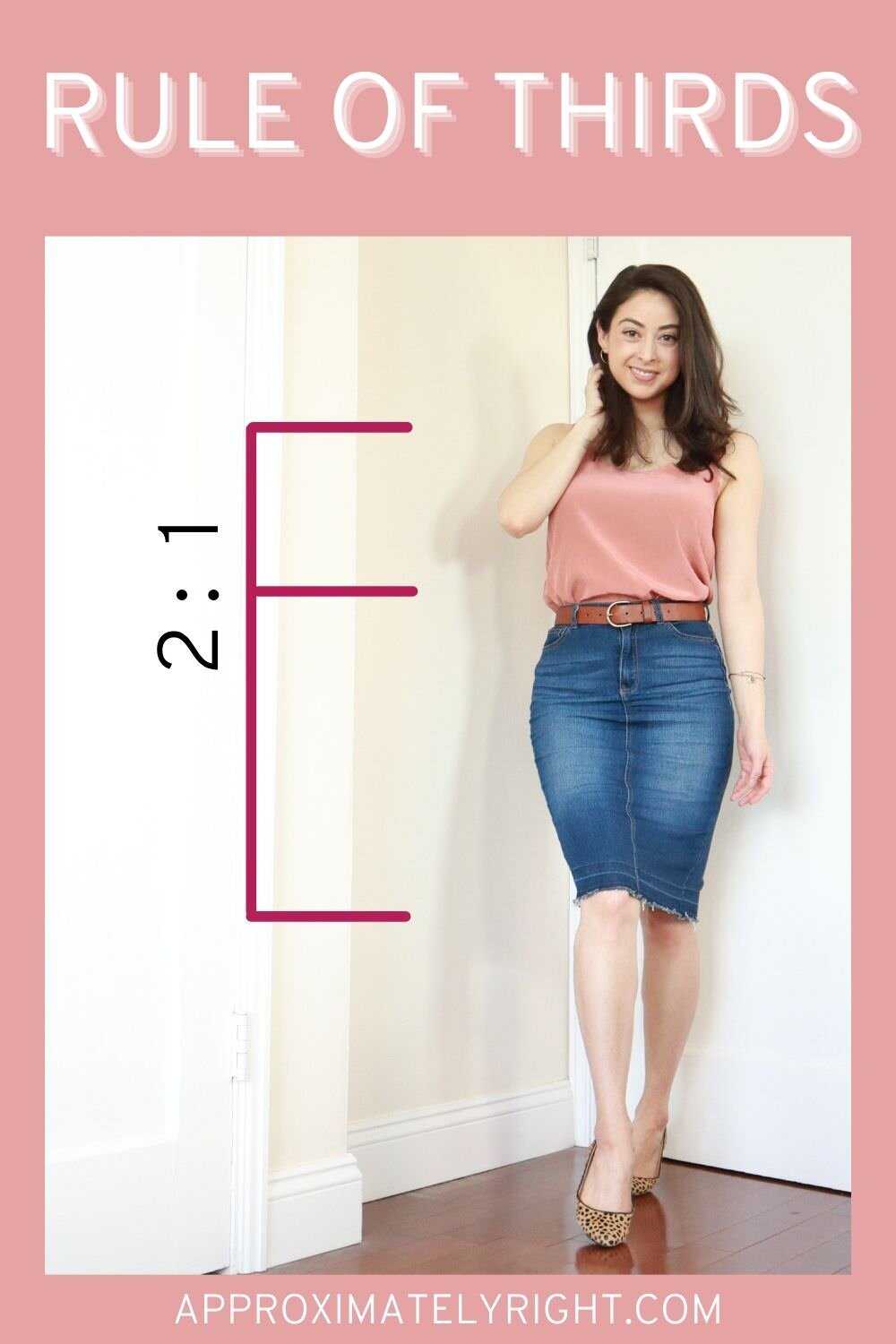
In portrait photography, you can utilize the rule of thirds in your image by aligning the subject at one of the sweet spots. Popular ways to use this are focusing on the subject's eyes at one of the four intersections, drawing us in immediately. The Rule of Thirds has been helping artists and designers for at least over 200 years.
Years/100 Shots

Let’s take a closer look at the three biggest benefits of employing the Rule of Thirds in your designs. Gain a solid foundation in the philosophy, principles and methods of user experience design. In portraiture, remember to be wary of the “confrontational” or “static” effect of perfectly centered, head-on shots. Leaving a person’s face just to the side, on the contrary, will help add visual interest while softening the overall effect to bring a more natural, even conversational flow to the scene.
Key takeaways
So now that you have your rule of thirds grid built, what do you use it for? Think of your grid as a sort of map—the spots where the lines intersect indicate the prime focal areas within your design. Bringing an element closer to one of these intersections will allow it to stand out more, while objects that are further away will receive less attention. If you’re near a piece of paper or want to switch to a drawing application, try this experiment. Using your ruler, measure the width and height (or length and width, if you have paper, turning it so it’s in landscape aspect), and then mark out the points to get the intervals for your grid lines. If you’re doing this on paper, be sure to measure and mark both top and bottom points, as well as the left and right ones to ensure that the lines will be parallel.
Some examples for the rule of thirds
Think about how to divide the room up into thirds, and start by placing artwork along the upper horizontal line, or spacing your shelves out in thirds, rather than haphazardly piling things up. But by creating focus in spaces opposing one another, you can introduce drama or tension in your design. The lower horizontal line can also act as a sturdy anchor point and creating an interesting composition. So, it's difficult to design with the expectation that someone will find what we want them to see, without us having a hand in that. The human eye is the fastest muscle in the human body, which is where the phrase, "In the blink of an eye" comes from. Our eyes are constantly scanning, and processing information, and are designed to keep us safe.
Beyond Mere Composition: Getting Over the Rule of Thirds and Golden Ratio - PetaPixel
Beyond Mere Composition: Getting Over the Rule of Thirds and Golden Ratio.
Posted: Wed, 04 Dec 2019 08:00:00 GMT [source]
The Rule of Thirds vs. the Golden Ratio vs. the Phi Grid
Proof labels and marketing assets with smart tools and checklists to launch products and campaigns ahead of time. Address bottlenecks in real time and streamline project workflows to beat your deadlines by a mile. Go from 0 to 1000+ creatives and power your next campaign with data-led designs. Remember, it’s not about rigidly adhering to the rule but knowing when to apply it and break away for creativity’s sake. Likewise, a design for a mobile screen will likely have different considerations than a design for a desktop. Techniques like symmetry, balance, and contrast are crucial in crafting an appealing composition.

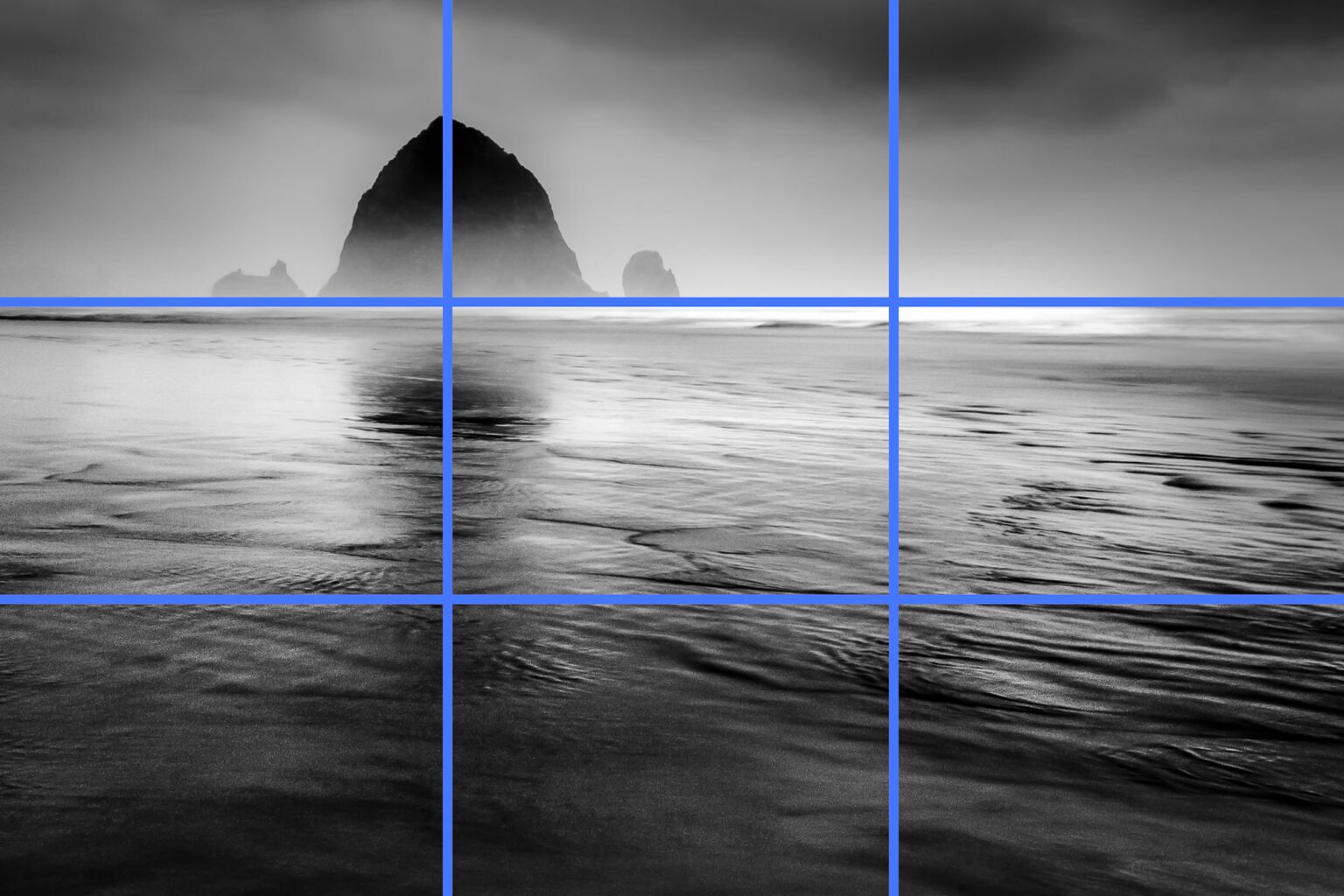
There are many graphic design rules to balance all elements and create a harmonious composition. The rule of thirds grid is also great for helping set up shots for landscapes and architecture, as it helps make images more visually appealing by drawing attention to the most important points. Instead of centering your subjects for portraits, consider putting them at one of the intersections on the grid. Making your subject’s eyes a focal point creates a better sense of engagement with the viewers and the subject.
Web Fonts are Critical to the Online User Experience - Don’t Hurt Your Reader’s Eyes
BACKPACKER Photo School: Rule of Thirds - Backpacker Magazine
BACKPACKER Photo School: Rule of Thirds.
Posted: Thu, 22 Oct 2009 07:00:00 GMT [source]
Whether you’re designing manually or with the aid of software, you’ll find the Rule of Thirds an invaluable aid in targeting the key points of your design and communicating these to your users. It is important to remember that you can use the rule for both landscape and portrait designs. Now that we’ve started covering the topic of proportion in design (beginning with the Golden Ratio article), let’s look at another vital subject. Getting a firm grasp of the Rule of Thirds will empower you to fine-tune your eye to bring out the best of the elements in your design by placing them where they belong best. One thing I have learned, especially in the forum world, and when I was teaching, in a lot of cases, when someone learns a rule like RoTs then they tend to only make photographs that fit into that rule.
Everything about web and graphic design is based on composition and layout. Composition is so crucial to web design that even the most enticing images and the catchiest text will not work together if the overall composition doesn’t follow a guide, grid, or template. In portraits, it’s better to keep the eyes as the primary focus of the shot instead of taking a confrontational or static shot. This is because the subject’s eyes add visual interest to the photograph and a more natural conversational flow to the scene. The rule of thirds works well in graphic design because the intersections at which the lines meet fall upon the primary focal points of the scene.
At the same time, you can emphasize the scene's interesting elements more. And many of the above examples rely on images that have a composition with space to apply text and other designed elements. Since the grid is divided into nine equal parts, you have two vertical and two horizontal dividers to use in your design.
The first step is knowing the dimensions of the image or the design you’re about to create. Of course, when you’re out in nature, you’ll have to wing it if your camera isn’t already equipped with a grid functionality. The basic idea is to evenly divide your design or image by three and mark ‘X’ spots at the conjunctions on the top, bottom, left, and right sides. We’ll take the same painting as the base to illustrate the rule of thirds. In the rule of thirds, an image or design is divided into three sections, by columns and rows, whether square or rectangle-shaped.
Still, you can only make the intentional decision for your own website after you've explored your options. As the center of the image, the bull image feels a little bland and predictable. I'm willing to bet if you saw this image on a website, you wouldn't dwell on it too long.

No comments:
Post a Comment